Ця секція описує набір сучасних стандартів для “веб компонентів”.
Наразі, ці стандарти знаходяться в розробці. Деякі особливості зараз добре підтримуються та інтегровані у сучасний HTML/DOM стандарт, але деякі все ще у стадії чернетки. Ви можете погратись з прикладами у будь-якому браузері, але Google Chrome, мабуть, має найкращу підтримку. Скоріш за все це пов’язано з тим, що саме компанія Google стоїть за багатьма специфікаціями до веб компонентів.
Що спільного між…
Загалом, компонентний підхід не є чимось новим. Це використовується у багатьох фреймворках.
Перед тим, як ми перейдемо до деталей реалізації, погляньмо на одне з найбільших досягнень людства:

Це Міжнародна космічна станція (МКС).
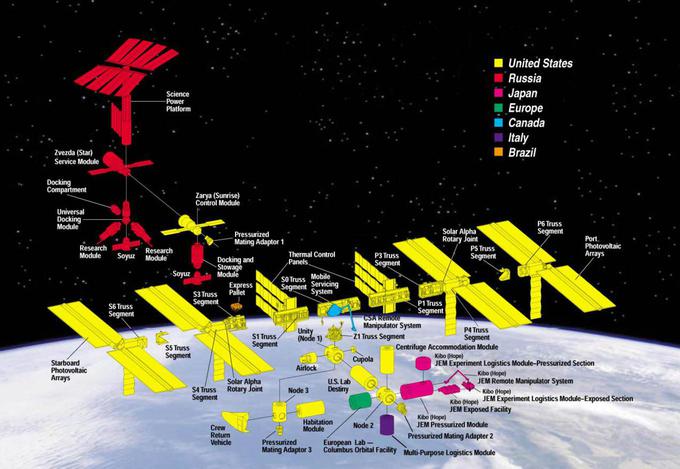
І це як вона зроблена всередині (приблизно):

Міжнародна космічна станція:
- Складається з багатьох компонентів.
- Кожен компонент своєю чергою складається з менших деталей всередині.
- Компоненти є дуже складними, і набагато складніші ніж більшість вебсайтів.
- Складові розроблялись командами з різних країн
…І ця штука літає, зберігаючи життя людей у космосі!
Як саме було створено такі комплексні і складні пристрої?
Які принципи ми можемо запозичити, щоб зробити нашу розробку такою ж надійною та масштабованою? Або, принаймні, близькою до такої?
Архітектура компонентів
Добре відоме правило розробки складного програмного забезпечення: не створюйте складне програмне забезпечення.
Якщо щось стає складним – розділіть його на простіші частини й з’єднайте найбільш очевидним способом.
Хороший архітектор – це той, хто може зробити складне простим
Ми можемо розділити інтерфейс користувача на візуальні компоненти: кожен з них має своє місце на сторінці, може “виконувати” своє призначення та існувати окремо від інших.
Давайте поглянемо на веб-сайт, наприклад, Twitter.
Він природним чином розбивається на компоненти:
- Верхня навігація.
- Інформація про користувача.
- Список пропозицій.
- Поле для нового твіту.
- (а також 6, 7) – твіти.
Компоненти можуть містити в собі інші компоненти, наприклад, повідомлення можуть бути частинами компоненти “списку повідомлень” вищого рівня. Зображення користувача, яке можна натиснути, може бути також компонентом.
Як ми визначаємо, що таке компонент? Все залежить від інтуїції, досвіду та здорового глузду. Зазвичай, це окрема візуальна сутність, яку ми можемо описати з точки зору того, що вона робить і як вона взаємодіє зі сторінкою. У наведеному вище випадку на сторінці є блоки, які відіграють свою роль. Отже, було б логічно розділити цю сторінку на компоненти.
Компонент має:
- Власний JavaScript клас.
- Структуру DOM, яка керована виключно її класом, зовнішній код не має доступу до неї (принцип “інкапсуляції”).
- Стилі CSS, застосовані до компонента.
- API: події, методи класу тощо для взаємодії з іншими компонентами.
Знову ж таки, весь “компонентний” підхід річ не нова і в ньому немає нічого особливого.
Існує багато фреймворків і методологій розробки для їх побудови, кожна зі своїми “фічами”. Зазвичай для забезпечення “відчуття компонентів” використовуються спеціальні класи та конвенції CSS – область визначення CSS та інкапсуляція DOM.
“Веб компоненти” надають для цього вбудовані можливості браузера, тому нам більше не потрібно їх емулювати.
- Custom elements – для визначення власних HTML елементів.
- Shadow DOM – для створення внутрішнього DOM для компонента, прихованого від інших.
- CSS Scoping – щоб оголошувати стилі, які застосовуються лише всередині Shadow DOM компонента.
- Event retargeting та інші незначні речі, щоб нестандартні компоненти краще відповідали розробці.
У наступному розділі ми детально розглянемо “нестандартні елементи” – фундаментальну і добре підтримувану функцію веб компонентів, яка сама по собі хороша.




Коментарі
<code>, для кількох рядків – обгорніть їх тегом<pre>, для понад 10 рядків – використовуйте пісочницю (plnkr, jsbin, codepen…)